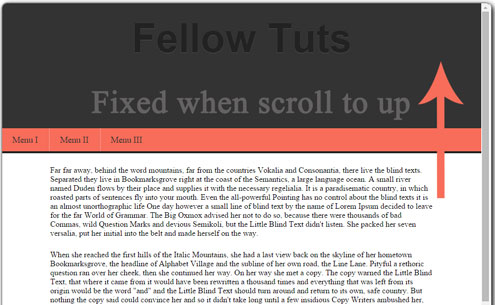
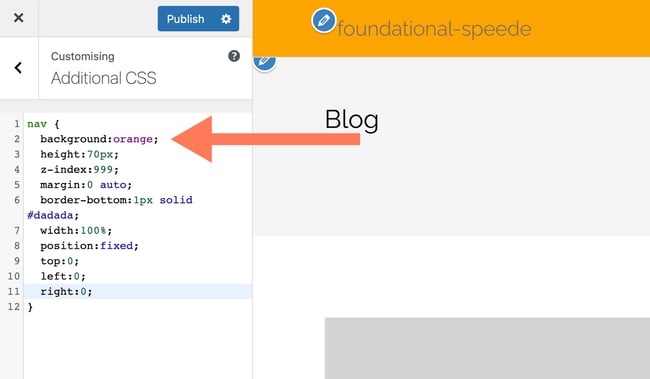
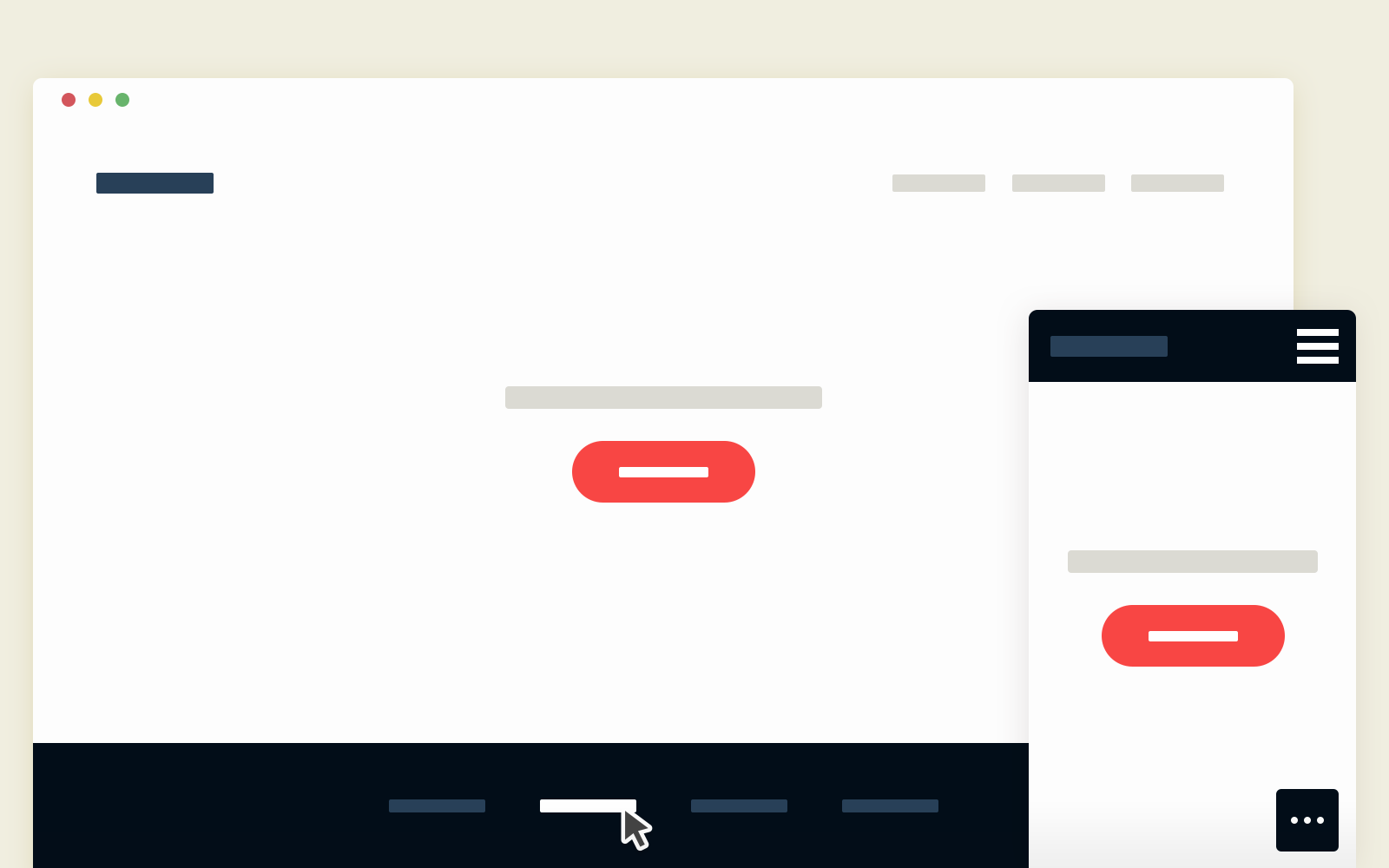
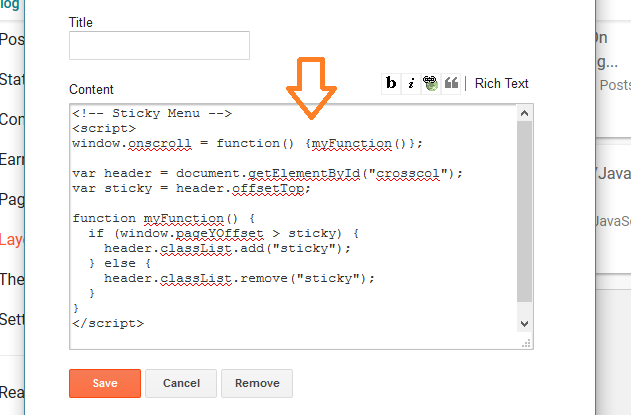
How to set Flex Fixed Header and Footers when the page scrolls - HTML & CSS - SitePoint Forums | Web Development & Design Community

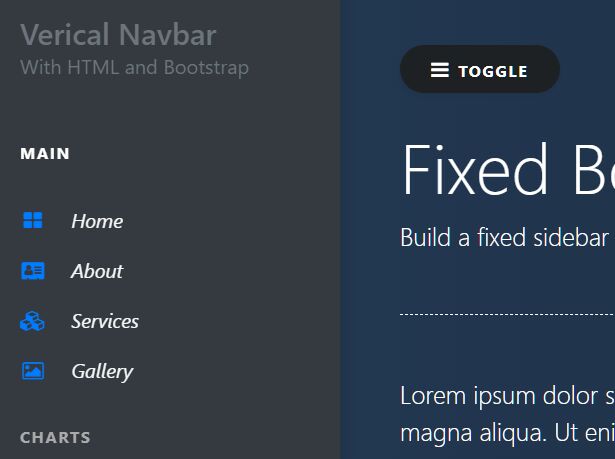
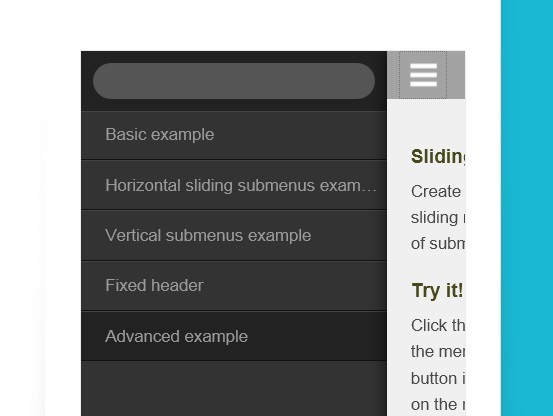
bootstrap 4 - Create fixed sidebar and fixed menu bar with css/html with "browser chosen width/height" - Stack Overflow

Full Height Fixed Vertical Nav Bar Creation Using Html & Css | Nav bar | Navigation bar in html - YouTube

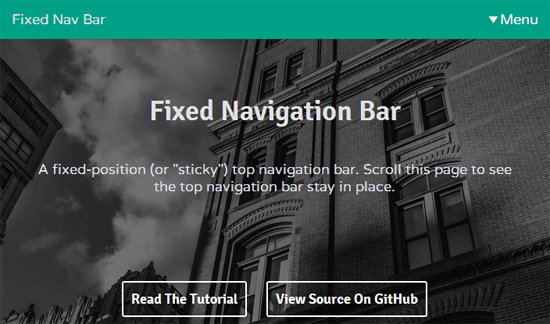
Let's build a top fixed collapsible navigation design for our websites or apps. Collapsible Navigation design u… | Navigation design, Menu design, Javascript slider